Responsive Design vs. Mobile Site: Mobile Responsive Design Best Practices
If you are ready to create your first eCommerce website, one of the major decisions you need to make is what type of site you need. This generally means that you need to compare the benefits of a responsive design vs a mobile site. There are, however still many eCommerce companies that have two websites – one for desktops and one for mobile devices.
If this is your situation, there are some very good reasons why you should consider opting for one website that’s responsive, rather than maintaining two different sites. We’ll cover this topic first, then move onto discussing mobile first designs promoted by Google and why this approach is the best responsive design for mobile and tablets for 2020 and beyond.
Last, we’ll take a look at some of the mobile responsive design best practices that will help to create better experiences for shoppers.
Responsive design vs mobile site – which is best?
There’s one big difference between a responsive website and a mobile website, and that’s the reason they were created. To put it simply, mobile websites were created specifically to be used on mobile phones. They were designed in response to the increase in smartphones that were being used to access the internet during the late 90s.
Since then, we have seen a rapid increase in the number and types of mobile devices that are used to access the internet, to such an extent that a mobile website is no longer good enough. That’s because mobile websites are designed to open correctly on only one screen size. If the size of the screen changes, it can’t open correctly in the user’s browser.
As you can imagine, opening correctly on only one screen size isn’t a viable option for most websites. So as the number and size of mobile screens continue to increase (smartphones, iPads, Android tablets, etc.,) a mobile website is now fairly redundant and if you continue to maintain it, you’ll be missing out on a lot of traffic.
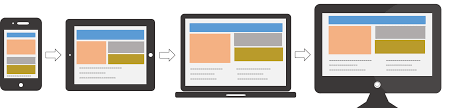
Responsive design for mobile and tablets, also called a mobile responsive website, was developed to fill this gap. They are designed to open correctly on any device, regardless of screen size. They are designed with flexible images and fluid grids that size correctly to fill the screen, regardless of device. So they can be opened and viewed on iPads, smartphones and PCs; you can even resize the browser on your PC and watch as the screen becomes smaller or larger, whilst the contents alter so that they can still be viewed easily.
A well designed mobile responsive design should also be able to detect whether the user is using a touch device, and if so, enable swiping between columns. The benefits of a mobile responsive design that’s also adaptive (changing to suit the type of device not just the size of the screen) are obvious. For businesses, you design one website and it works seamlessly across all devices and for shoppers, they are assured a positive experience on every screen.
The rapid rise in mobile responsive websites was given an even bigger boost by Google who decided to prioritise the user experience (UX). Now that you have a better understanding of the responsive design vs a mobile site debate, let’s take a look at the reasons Google is promoting a mobile first approach to web development.

In 2016, Google started experimenting with mobile-first indexing and made it the default for all new websites in July 2019. This means that Google now uses the mobile version of a webpage for ranking and indexing purposes, meaning that Google preferentially indexes the mobile version of your website.
So if you still have two websites, using separate URLs for mobile and desktop versions, Google displays the mobile version to mobile users and the desktop version to desktop users. However, it only indexes your mobile pages. Mobile-first isn’t something you can avoid, because Google wants to provide identical experiences to users of mobile devices and desktop computers.
This means that content viewed on mobile devices and desktops have the same headings, same structured data and the same content. If you purposely upload less content to the mobile version of your webpages, Google will notice, and you’ll likely experience less traffic to this site. An important point to note, however is that mobile usability isn’t the same as mobile-first indexing. This means that if your site passes Google’s mobile usability test, it doesn’t mean that your pages will display correctly on mobile devices.
So what you need is a mobile responsive design that changes the content on the screen based on the screen size and the device used, enhancing usability. Key features of a mobile responsive design include dynamic content that changes, condensed navigation, optimised images, correct padding and spacing, and a mobile OS.
To ensure that users have a positive experience when searching the internet, Google has developed a number of mobile responsive design best practices. These best practices are used by developers to create a website that adheres to a mobile-first approach. This ensures that your customers can use any device to access your website and that Google can easily index and rank your site.
6 Mobile responsive design best practices
The majority of Google’s best design practices are concerned with creating the same experience on both mobile devices and desktops. Below you will find some of these best practices that help to ensure your website offers the best experiences to your customers.
1. Keep important elements within reach
Most of us hold our mobile phones in one hand and use our thumb to navigate around a web page. This means that you need to keep important elements within reach of the customer’s thumb. These elements include your CTAs (call to actions) and other important links. For example, it’s easier to place the navigation bar at the bottom of the screen, as this makes it easier to reach with a thumb.
2. Ensure your main CTA is still visible
Most websites have their main CTA in the navigation bar. For example, ‘Learn More’, ‘Free Quote’, ‘Make an Appointment’, ‘Call Now’, ‘Request a Demo’, and so on. On a mobile phone however, this main CTA is often dropped from the main navigation bar, significantly reducing your conversions. This highlights the importance of designing for a mobile audience first and a desktop second
3. Prioritise layouts for mobile devices
The clear difference between a responsive design for mobile and tablets and a desktop computer is the space that’s available on the screen. On a desktop computer there’s plenty of space to lay out your page, showing different paragraphs, tables, sections and blocks. On a mobile phone however, all of these elements will be stacked on top of one another, creating a very long page. For web pages with few elements, this isn’t a big problem, but for pages with lots of elements, including elements that display new information when the curser is hovered over them, it’s a big problem. These pages will be extremely long, and the hover elements won’t work. This is why we use the mobile first approach and design a website with layouts that suit mobile devices, then adapt these designs for desktop computers.
4. Use SVG not JPG or PNG images
Images on a responsive website need to be scalable, increasing and decreasing their size whilst keeping the image crisp and clear. That’s why you need to use SVG images (scalable vector graphics) and not JPG or PNG images on your mobile responsive website. SVG files load quickly, helping your site to load faster on a searcher’s browser. Whilst using SVG files is recommended, it’s only available for computer generated graphics, not normal photographs. You can get around this issue by providing your developer with all the resolutions used on mobile devices. Your developer can then ensure that any on-page photographs are exported at the correct resolution, depending on the device. It’s a bit more work initially but pays of in the end.
5. Leverage native hardware
Another of the mobile responsive design best practices concerns the mobile’s hardware. That’s because the hardware on mobile phones can be leveraged by mobile responsive websites to increase the usability of their sites, making it more user friendly and increasing UX. Examples include scanning credit cards, sharing photos on social media, two factor identification and checking inventories online. Your developer can code these types of functionality into your mobile responsive design, whilst making them unavailable on websites that open on PCs. The more user friendly your mobile responsive website, the better your rankings and the greater your traffic.
6. Don’t use popups on mobile responsive websites
The problem with many popups on webpages is that they detract from the user experience, particularly on mobile web pages, where visitors are unable to read the content until they click on the popup. Google doesn’t like anything that reduces UX, so it can reduce the ranking of pages that use popups. Best practice is to disable popups on all mobile webpages, so if the content of the popup is important, we simply add it to a section of the page.
For more information on mobile responsive designs for your ecommerce website, call Acid Green on 1300 139 658 or send us an email enquiry.